Hallo meine Lieben!
Heute möchte ich euch gern ein wenig in die Kunst des Vektorisierens
einführen.
Viele Blogger suchen oft nach schönen Formen, oder Grafiken
um ihre eigene Seite individueller zu gestalten. Leider gibt es diese Bildchen nur selten
kostenlos, oder sie stehen unter gewissen Lizenzen, so dass man sie nicht
einfach benutzen kann, wie man will.
Um eine Vektorgrafik zu erstellen braucht man zunächst ein
Programm, in dem man mit Polygonen arbeiten kann. Ich selbst benutze für reine
Vektorgrafiken Adobe Illustrator, aber auch Photoshop, oder Freehand können
diese Art der Grafiken erstellen. Leider kosten die Programme ab CS3 ein Heiden
Geld und nicht jeder, muss sich aus Berufswegen, wie ich (*hust*), die neuste
Vollversionen zulegen.
Zum Glück bietet Adobe seit Anfang letzten Jahres die
Creative Suit 2 kostenlos zum Download an. Um ins Vektorisieren einzusteigen
reicht das allemal, da sich die Grundelemente, die dafür nötig sind bis zu den
neusten Programmversionen eigentlich nicht geändert haben.
Natürlich gibt es auch andere Freeware Grafik-Programme, wie
Gimp, oder Inkscape etc. Da ich allerdings nicht viel über deren Handhabung
weiß, erkläre ich euch die Schritte anhand von Illustrator.
Nachdem ihr Illustrator geöffnet und ein neues Dokument (Str/Apfel +N) angelgt habt wählt ihr das Zeichenstift-Werkezug in der Werkzeugpalette aus. Es schaut in allen Adobe-Programmen aus, wie eine alte Schreibfeder und lässt sich auch in allen Programmen gleich bedienen. Für größere Bilder, diese einfach anklicken.
Wenn ihr nun auf die Arbeitsfläche klickt, seht ihr, dass
dort ein kleiner Punkt erscheint - euer erster Vektor-Startpunkt.
Nun klickt ihr etwas weiter entfernt nochmal - es entsteht eine Linie, die den ersten und zweiten Punkt miteinander verbindet. Nur klicken heißt beim Vektorisieren immer Geraden miteinander verbinden.
Wollt ihr aber eine Kurve haben , müsst ihr dem Klicken noch ein Ziehen hinzufügen. Also zurück auf Anfang - wenn ihr eine neue Linie starten wollt drückt "p" auf eurer Tastatur, so wird das Zeichenstiftwerkzeug nochmals neu angewählt und ihr könnt von vorne beginnen.
Nun klickt ihr etwas weiter entfernt nochmal - es entsteht eine Linie, die den ersten und zweiten Punkt miteinander verbindet. Nur klicken heißt beim Vektorisieren immer Geraden miteinander verbinden.
Wollt ihr aber eine Kurve haben , müsst ihr dem Klicken noch ein Ziehen hinzufügen. Also zurück auf Anfang - wenn ihr eine neue Linie starten wollt drückt "p" auf eurer Tastatur, so wird das Zeichenstiftwerkzeug nochmals neu angewählt und ihr könnt von vorne beginnen.
Wieder 1 x klicken etwas weiter weg ansetzen, nochmal klicken
- aber diesmal nicht loslassen, sondern im gedrückten Zustand die Maus/den
Stift (hier verwenden einige Leute sicher auch ein Grafik-Tablet) ziehen. Und nun
seht ihr, wie eine Kurve mit 2 Griffen entsteht, die ihr durch Bewegen der Maus
variieren könnt.
Klickt ihr nun nochmal entsteht eine weiche Kurve bis hin
zum dritten Punkt, den ihr gerade gesetzt habt. In dem folgenden Bildchen habe
ich mal versucht, durch ein paar Klickbilder zu erklären, wie sich die Kurven
bei welchen Handlungen verhalten.
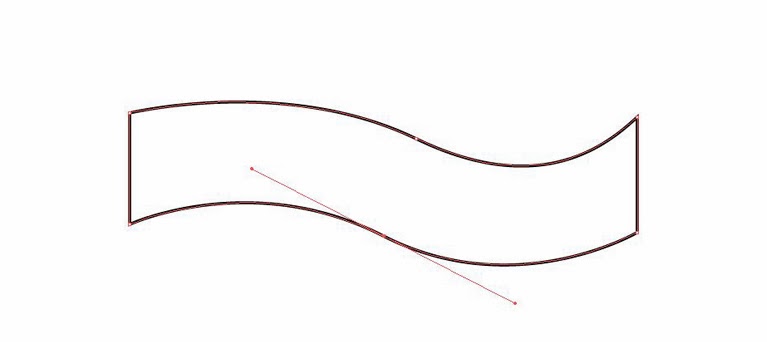
Nach diesem kleinen Einstieg können wir unser erstes Objekt
bauen. Das Band.
 |
| Um die Fläche zu schließen wieder auf den ersten Anfangspunkt klicken |
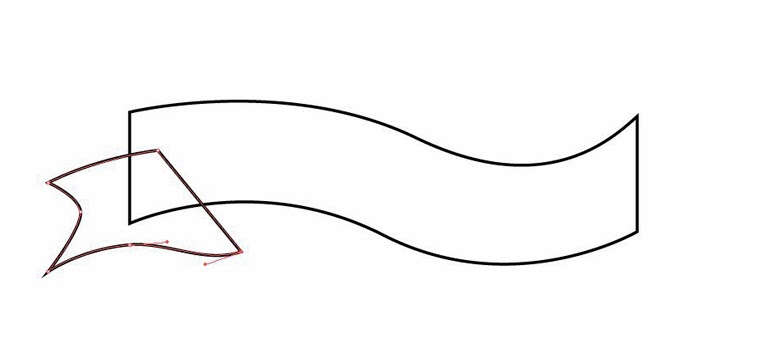
 |
| mit dem weißen Pfeil kann man auch im Nachhinein Greifer korrigieren |
Wenn ihr alle Elemente habt, könnt ihr euch an das Einfärben
begeben. Mit dem Schwarzen Pfeil aus der Werkzeugpalette, ein Element anwählen.
Schaut vorher aber noch, dass Fläche und nicht Kontur gewählt und Kontur durchgestrichen ist, da ihr sonst eine Konturlinie erhaltet. Durch Doppelklick auf das Farbfeld, oder durch das Fenster "Farbe" könnt ihr eure Lieblingsfarbe auswählen.
Schaut vorher aber noch, dass Fläche und nicht Kontur gewählt und Kontur durchgestrichen ist, da ihr sonst eine Konturlinie erhaltet. Durch Doppelklick auf das Farbfeld, oder durch das Fenster "Farbe" könnt ihr eure Lieblingsfarbe auswählen.
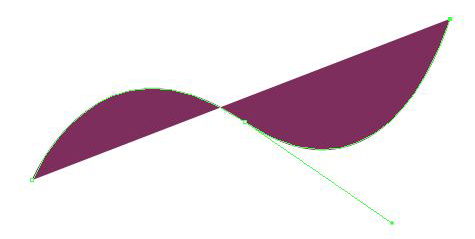
 |
| so sollte es beim Pfade ziehen zunächst nicht aussehen |
 |
| beim Pfade ziehen Kontur anwählen, beim Füllen die Farbfläche |
Sollen zwei Objekte die gleiche Farbe erhalten, wählt ihr das ungefärbte Objekt, geht auf die Pipette und wählt das Objekt an, welches die Wunschfarbe schon trägt.
Wenn eurer Band nun so ausschaut, müsst ihr noch die
Elemente in die richtige Reihenfolge bringen.
Wir arbeiten zwar gerade nur auf einer Ebene, allerdings gibt es auch hier Vorder- und Hintergründe.
Wählt zum Beispiel das helle Band in der Mitte an und geht oben in der Menüleiste auf Objekt/Anordnen/in den Vordergrund, schon sieht die Welt ganz anders aus ;)
 |
| das muss noch sortiert werden Menüleiste/Objekt/Anordnen |
Wir arbeiten zwar gerade nur auf einer Ebene, allerdings gibt es auch hier Vorder- und Hintergründe.
Wählt zum Beispiel das helle Band in der Mitte an und geht oben in der Menüleiste auf Objekt/Anordnen/in den Vordergrund, schon sieht die Welt ganz anders aus ;)
Wenn ihr die Elemente in der richtigen Reihenfolge habt,
könnt ihr noch einen geschwungenen Text auf das Band setzen.
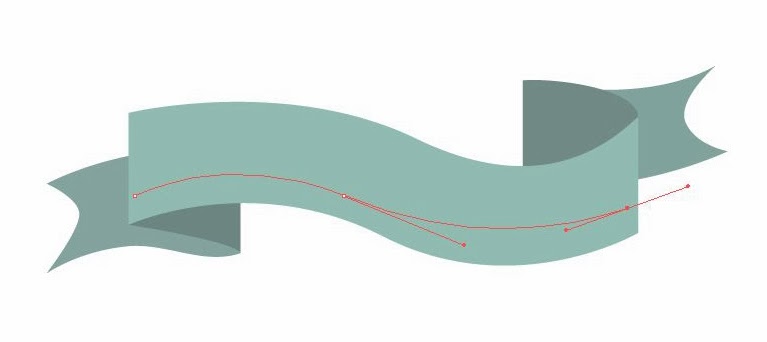
Hierfür nehmt ihr wieder das Zeichstiftwerkzeug und zieht einen Pfad, der genauso geschwungen ist, die das Band, welches ihm Zugrunde liegt. Bei diesem Pfad, könnt ihr auch die Konturlinie ausschalten, da sie nachher eh nicht zu sehen sein soll. Habt ihr den Pfad erstellt, wählt ihr das Textwerkzeug an und klickt auf den Pfad - und schon könnt ihr schreiben, was ihr wollt.
Nurnoch Schriftart und Farbe auswählen und schon habt ihr euer erstes Vintage-Band fertig.
Wenn ihr jetzt noch fleißig weiter übt gelingen euch schon bald die tollsten Vektorgrafiken, ganz nach eurem Geschmack. Als Jpeg speichern könnt ihr das ganze durch Datei/exportieren.
Hierfür nehmt ihr wieder das Zeichstiftwerkzeug und zieht einen Pfad, der genauso geschwungen ist, die das Band, welches ihm Zugrunde liegt. Bei diesem Pfad, könnt ihr auch die Konturlinie ausschalten, da sie nachher eh nicht zu sehen sein soll. Habt ihr den Pfad erstellt, wählt ihr das Textwerkzeug an und klickt auf den Pfad - und schon könnt ihr schreiben, was ihr wollt.
 |
| einen Pfad in Form des Bandes ziehen |
 |
| die Schrift folgt dem Pfad |
Nurnoch Schriftart und Farbe auswählen und schon habt ihr euer erstes Vintage-Band fertig.
Wenn ihr jetzt noch fleißig weiter übt gelingen euch schon bald die tollsten Vektorgrafiken, ganz nach eurem Geschmack. Als Jpeg speichern könnt ihr das ganze durch Datei/exportieren.
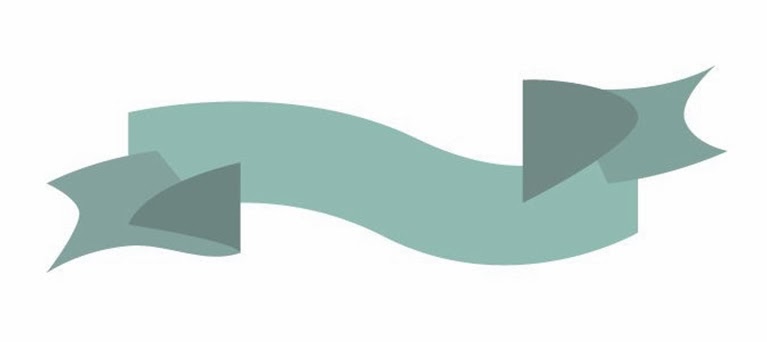
 |
| ein kleines Beispiel, was man mit dem Band machen kann |
Wenn ihr jetzt noch Fragen habt, weil ihr meine Beschreibung
überhaupt nicht verstanden habt meldet euch einfach.
Eure Steffi








